時代はすごいスピードで進んでいきますよね。。
Webサイトも専門的な知識がなくても、サクサクと作れてしまう時代に。。
僕自身、普段はWebディレクターとしての仕事もしているのですが、
こんなにも画期的なノーコードで作れるツールがあるのであれば、
場合によっては活用していきたいとも考えてますww
それくらい優秀なツールばかりなので、副業でWebサイト制作などをされる方には、非常におすすめです。
それでは、それぞれご紹介いたします!!
webflow
一つ目は[webflow]
これは知っている人はすでに知っているような気がします。
プラグインも非常に充実していて、Figmaとの互換性も良い優れもの!
Webflow は、3,500,000 人を超えるデザイナーとチーム」に使用されている視覚的に美しいWeb サイトを作成することが可能になります。同時スクリーンで作業をすることが可能でもちろんコーディング(実装作業)の必要がないものです。
テンプレートを駆使
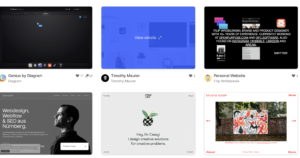
まずはいくつかのテンプレートを駆使して、自分の理想なサイトデザインにしてみましょう!0→ 1をサイト制作の知識なしで構築することは非常に難しいので、テンプレートを上手にカスタマイズして作成の流れや仕様を理解していきましょ!
 テンプレート 例
テンプレート 例
上記のようなテンプレートを上手に使いこなしていくと、
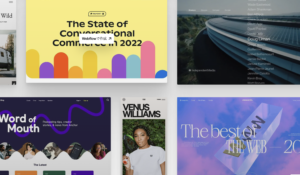
以下のような視覚的に美しいサイトを作り上げることが可能になります。

ぜひ、まずは一つサイトを作ってみて下さいね!
webflowを駆使すれば事業化も可能かも…!?
ノーコードにはそれくらい可能性が秘められています。

STUDIO

お次は日本でも馴染みのある[STUDIO]
操作性とデザインの豊かさであれば、競合サービスを凌いでNO.1と言っても過言ではないかもしれません。マネーフォワードやニュースピックスなどの大きな会社のサイトにも採用されているほど、今話題沸騰中のノーコード制作ツールです。
youtubeを見てると今、広告でも流れてきますよね…!!
STUDIOにももちろん、テンプレートが存在するので、
こちらからまずはトライしていき、STUDIOに慣れていきましょ!

![]() 次回も画期的なWebサイト作成ツール(ノーコード)をご紹介いたしますので、お楽しみに。アップカミングな海外で話題のツールをご紹介します。いち早く、ツールに慣れて周りとの差を格段に広げていきましょう!時代はノーコードなのかもしれない…
次回も画期的なWebサイト作成ツール(ノーコード)をご紹介いたしますので、お楽しみに。アップカミングな海外で話題のツールをご紹介します。いち早く、ツールに慣れて周りとの差を格段に広げていきましょう!時代はノーコードなのかもしれない…